Swiftで遊ぼう! - 287 - Autolayoutの実習5 ImageViewの取り扱い
Swiftで遊ぼう!の古い記事-> Life-LOG OtherSide
質問 : Swiftで遊ぼう! - 252 - FaceViewプロジェクト始動 - Swiftで遊ぼう! on Hatena
オートレイアウトのデモでイメージを扱います。
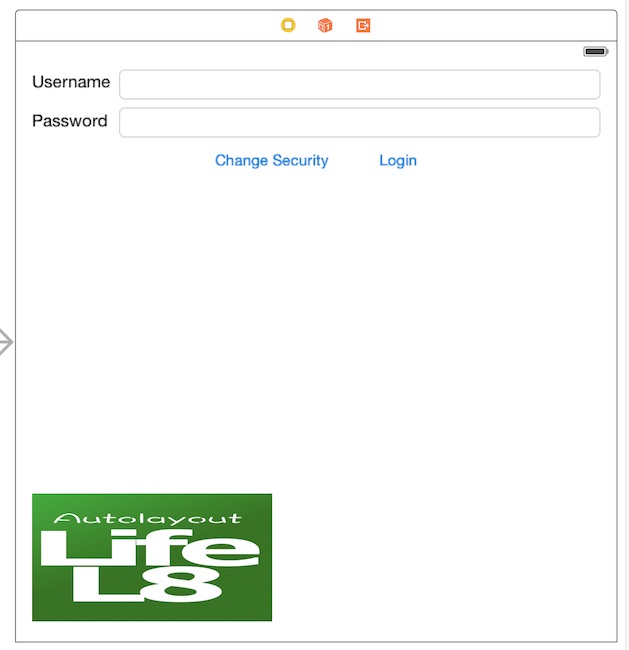
オブジェクト・ライブラリからUIImageViewを選んでMain.storyboard上にあるViewの左下隅のブルーガイドライン(HIG)の点線が出ているところに設置します。
そしてお約束のコンストレイントの設定です。
UIImageViewを「Ctrl + ドラッグ」して左端に動かしViewが選択(青く反転)されたところでリリース。ポップアップウインドウから「Leading Space to Container Margin」を選びます。次に「Ctrl + ドラッグ」して下端のViewが同様に選択されたところでリリース。ポップアップウインドウから「Bottom Space to Bottom Layout Guide」を選びます。

しかし、オレンジラインになったままです。これは実際にイメージのサイズが分からないからです。
イメージの取り扱いは、プロジェクトナビゲータにあるImages.xcassetsを選びます。ここにAppliconが見えますが、これはアイコンを管理するところです。このアイコンに関する話は「あしたさぬき版 Swiftで遊ぼう!」で説明しています。
このAppliconがあるところに自分で作ったイメージをドラッグ&ドロップします。ポール先生の講義では、スタンフォード大学のロゴ「S」のイメージが使用されているんですが、まさか私が同じイメージをここで使用できないので自分で用意しました。サイズはポール先生が講義で示していたので同じです。

そしてハイレゾリューションなイメージをもう一つ用意しました(具体的なサイズが分からなかったので2倍)。ポール先生のデモでは、「S」のロゴに「木」が重なったイメージが使用されていたので、私もフォントのロゴを変えて、「2×」スロットにドラッグ&ドロップしました。

Main.storyboardに戻ります。
Viewに設置されているUIImageViewにイメージをロードさせるのは簡単です。
アトリビュート・インスペクタを選びます。「Image」から先ほど作ったイメージのタイトルを選びます。私の場合は「lifel8」です。

まだまだ続きますが、今日はここまでm(_ _)m