Swiftで遊ぼう!- 1027 - まずい!学び直しだ
新型コロナ時代に入り、新しい生活スタイルに適応していくのに時間がかかり、プログラミングの勉強は完全にストップした状況が続いていた。
自分のプログラミングの勉強が止まっていても、この業界の進化は止まらない。私がなんとかフォローできていたのはSwift4まで。Swift6が見えてくる状況ですが、やっと復習できる環境になってきたので、アップルの原著である「The Swift Programming Language(Swift5.7beta)」の読み直しからプログラミングの勉強を再開しようと思う。
まだA Swift Tourのパートを読んでいるところだけど、昔読んだ頃からだいぶ内容が変わっている。新しい概念が追加されているからだろう。
取りあえず、今日は関数の所を復習したんで、次のページを微妙に修正しました。
さあ、毎日少しずつでも勉強をし直します。
Swiftで遊ぼう!- 1026 - 横線の種類、知らなかった😓

Apple Style Guideという電子本を読んでいて、横線に3つの種類があるってことを知った。というか、今まで知らなかったことが驚きだ。いや情けない!
上から、hyphen(ハイフン)、en-dash(エン・ダッシュ)、em-dash(エム・ダッシュ) とちょっとずつ長くなっている。
まず、ハイフンだが、どういう時に使うか。ショートカットを繋ぎ合わすときは、ハイフンだ。「Option-Shift」って書く時。
他には、2つの言葉をバラバラに書くと誤解が生まれる状況、「read-only memory」とか、数字や一文字のアルファベットを繋ぐ時、「24-inch」や「D-shape」なんて時だ。そして、ハイフンの入力は、単純に「-」キーを押せばいい。
じゃあ、ちょっと長いエン・ダッシュは何かと言えば、これが、「マイナス」記号になる。「–9」「–34,65」って書ける。しかし、注意しなければならないのが、コードの中では、ハイフンがマイナス記号になる。あくまでもこの表記法は文章の中だけである。それから2つの形容詞を繋ぐ時にも使用する。「award–winning product」とか「interface–specific insturuction」なんて書くけど、ハイフンの使い方と似ている。そして数字の範囲を表現する時に使う。「2010–2020」という場合である。エン・ダッシュの入力は、「Option--」とオプションキーと組み併せて使う。
最後に、エム・ダッシュであるが、これは、文章の中で、他の文章が遮ってしまう場合だ。「Check the series of movies—Star Wars,Star Trek and Galactika—in your list 」てな感じかな。入力は、「Option-Shift--」である。
Swiftで遊ぼう! - 1025 - ⌘コマンド-⇧シフト-Lキー!
Xcode使いなら、表題のショートカットを多用していると思う。XcodeのLibraryを表示させるショートカットで、previewを究めてコーディングするなら、Libraryも究めないといけないだろう。Developerの講義でもLibraryの必要性を説いている
—Discoverability, strong>Learning, and Visual editing—
コーディングを理解するためにLibraryを多用しようと思う。Xcode12からカスタマイズができるようになっているので、Developerのデモを実践してみた。デモのコードはCombineを使った依存関係のあるコードで分かりづらいので、シンプルなコードで実現してみた。
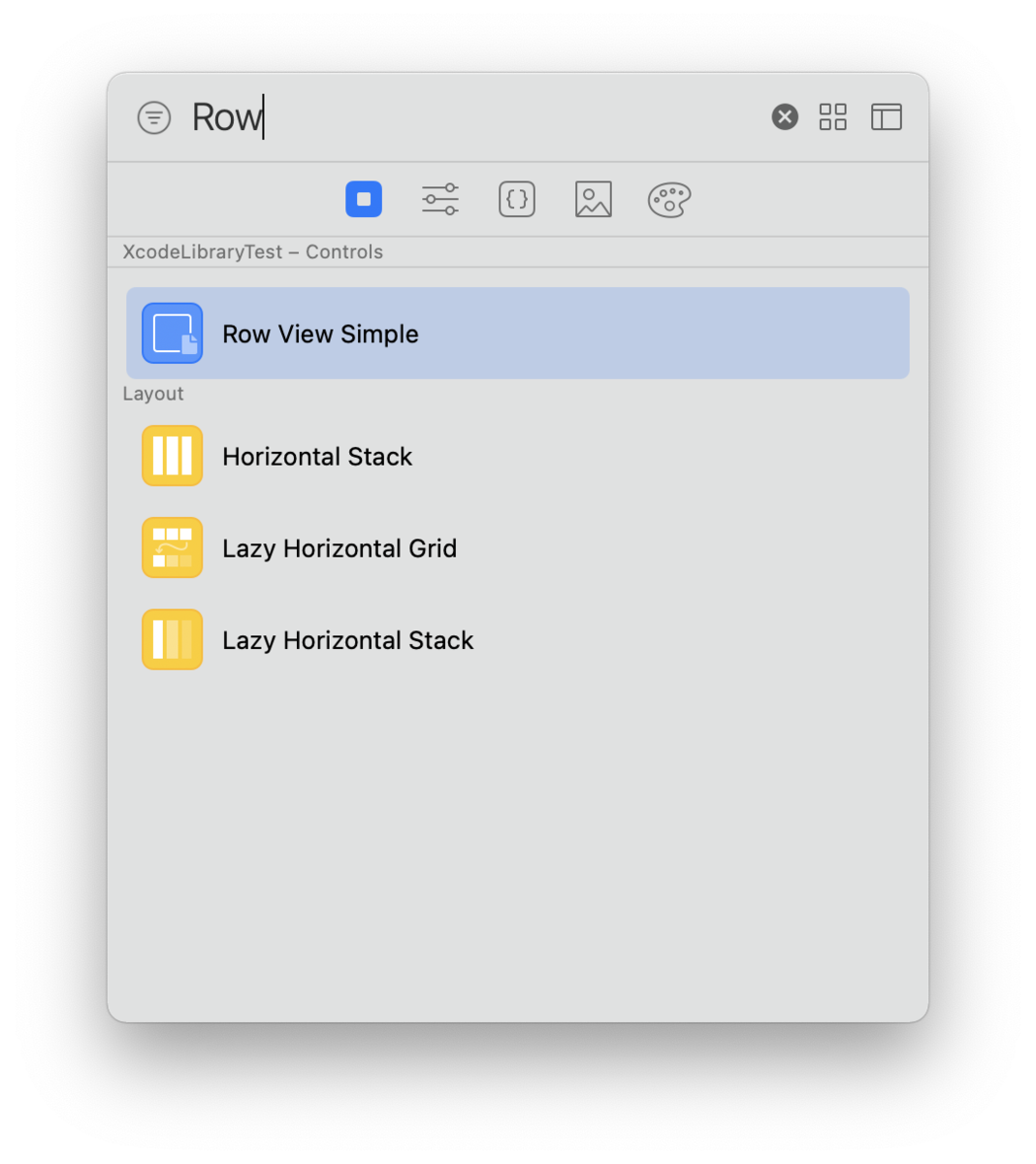
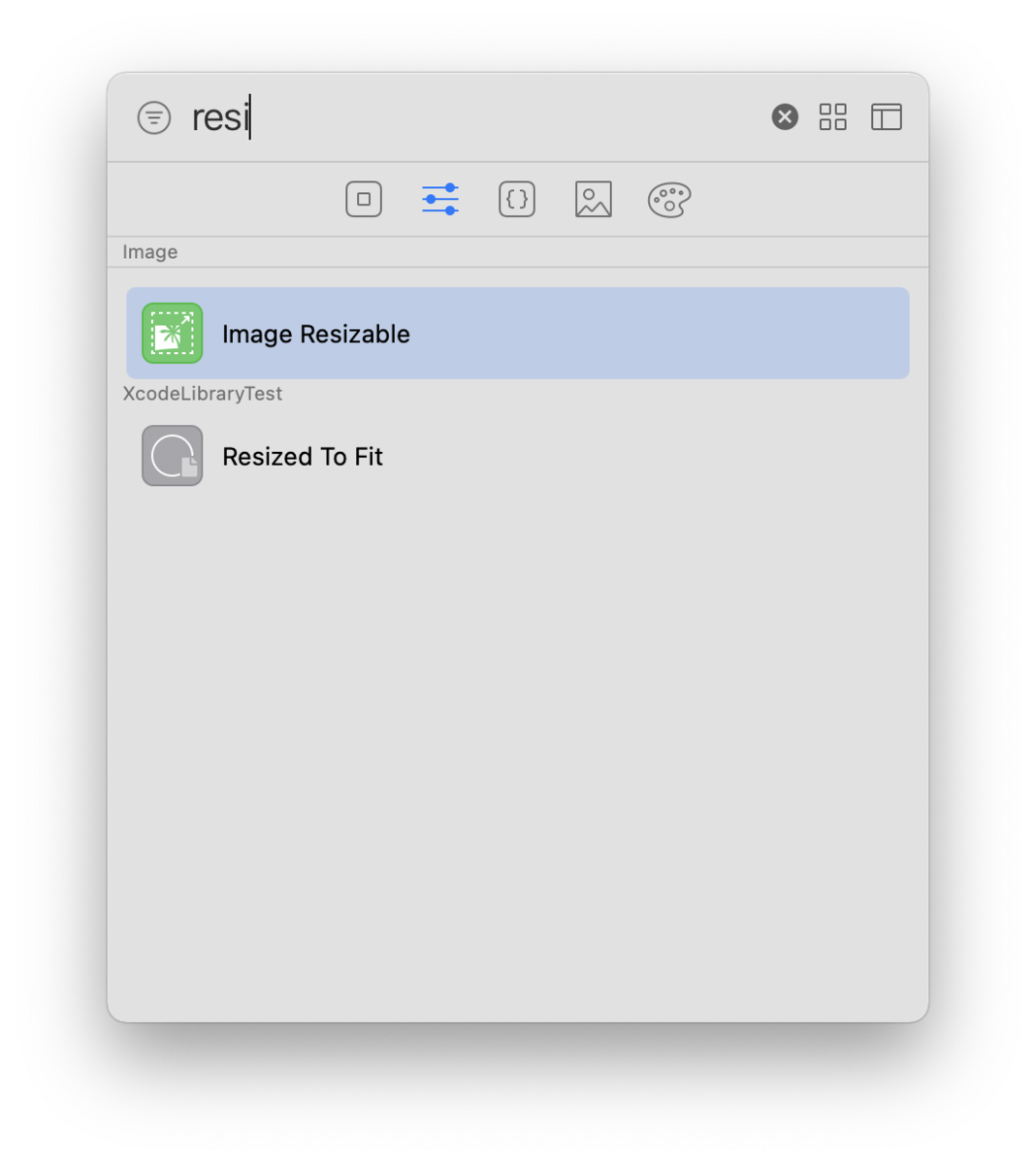
struct LibraryContent: LibraryContentProvider { @LibraryContentBuilder var views: [LibraryItem] { LibraryItem( RowView(), title:"Row View Simple", category: .control ) LibraryItem( Text("Yes Sir"), title: "Text with Yes Sir", category: .control ) } @LibraryContentBuilder func modifiers(base: Image) -> [LibraryItem] { LibraryItem( base.resizedToFit(width: 100.0, height: 100.0) ) } }
「⌘ + ⇧ + L」でライブラリを表示してカスタマイズした文字列を入力していくと...


自分のプロジェクトでもLibraryに登録してPreviewしやすくしよう。
Swiftで遊ぼう! - 1024 - さあPreviewを極めていくぞ
昨年は全くと言っていいほどプログラミングの勉強をしていなかった。一昨年にSwiftUIに触れ感動したのも束の間、昨年のコロナアウトブレイクに翻弄されWWDC2020を見る余裕も無かった。いつの間にか、SwiftUIの実装が、Viewを飛び越え、Scene、Appへ拡張されていたことも知らなかった。
そのため、前回のここのエントリーで、Appファイルの存在に今更ながら驚いたということだ。あれから「Developer」の講座を毎日見るようにした。SwiftUIがかなり拡張されていることをやっと知り得たわけだ。かなり遅れをとってしまった。次のWWDC2021も6月に迫っている。今、昨年の変化について行かないと、もうiOS開発を続けられないんじゃないかと危機感を覚えている。
ここにきて毎日のノルマを課したプログラミングの勉強と、中断していたオリジナルアプリ開発も再開させた。もともとiPhone用のアプリとして開発していたものをiPad用に変更するのに併せ、以前書いたコードの見直しとインターフェイスの変更を始めた。
そこで、SwiftUIプログラミングの要であるPreview機能を極めようと考えたのだが、もっとも基本的なメソッド
.previewDevice(value: PreviewDevice?)
これに与える文字列に何があるのか分からないという状況に陥った。情けないね。
ネットを探し回ったが、こういう情報は、本家Appleのドキュメントにちゃんと書いてましたね。「ターミナル」で次のコマンドを実行させるとリストが表示された。やっぱりAppleのドキュメントをちゃんと読むって大事なんだと、今更のように思っている。
% xcrun simctl list devicetypes
2020年2月25日現在のリストが次でした。
== Device Types == iPhone 4s (com.apple.CoreSimulator.SimDeviceType.iPhone-4s) iPhone 5 (com.apple.CoreSimulator.SimDeviceType.iPhone-5) iPhone 5s (com.apple.CoreSimulator.SimDeviceType.iPhone-5s) iPhone 6 Plus (com.apple.CoreSimulator.SimDeviceType.iPhone-6-Plus) iPhone 6 (com.apple.CoreSimulator.SimDeviceType.iPhone-6) iPhone 6s (com.apple.CoreSimulator.SimDeviceType.iPhone-6s) iPhone 6s Plus (com.apple.CoreSimulator.SimDeviceType.iPhone-6s-Plus) iPhone SE (1st generation) (com.apple.CoreSimulator.SimDeviceType.iPhone-SE) iPhone 7 (com.apple.CoreSimulator.SimDeviceType.iPhone-7) iPhone 7 Plus (com.apple.CoreSimulator.SimDeviceType.iPhone-7-Plus) iPhone 8 (com.apple.CoreSimulator.SimDeviceType.iPhone-8) iPhone 8 Plus (com.apple.CoreSimulator.SimDeviceType.iPhone-8-Plus) iPhone X (com.apple.CoreSimulator.SimDeviceType.iPhone-X) iPhone Xs (com.apple.CoreSimulator.SimDeviceType.iPhone-XS) iPhone Xs Max (com.apple.CoreSimulator.SimDeviceType.iPhone-XS-Max) iPhone Xʀ (com.apple.CoreSimulator.SimDeviceType.iPhone-XR) iPhone 11 (com.apple.CoreSimulator.SimDeviceType.iPhone-11) iPhone 11 Pro (com.apple.CoreSimulator.SimDeviceType.iPhone-11-Pro) iPhone 11 Pro Max (com.apple.CoreSimulator.SimDeviceType.iPhone-11-Pro-Max) iPhone SE (2nd generation) (com.apple.CoreSimulator.SimDeviceType.iPhone-SE--2nd-generation-) iPhone 12 mini (com.apple.CoreSimulator.SimDeviceType.iPhone-12-mini) iPhone 12 (com.apple.CoreSimulator.SimDeviceType.iPhone-12) iPhone 12 Pro (com.apple.CoreSimulator.SimDeviceType.iPhone-12-Pro) iPhone 12 Pro Max (com.apple.CoreSimulator.SimDeviceType.iPhone-12-Pro-Max) iPod touch (7th generation) (com.apple.CoreSimulator.SimDeviceType.iPod-touch--7th-generation-) iPad 2 (com.apple.CoreSimulator.SimDeviceType.iPad-2) iPad Retina (com.apple.CoreSimulator.SimDeviceType.iPad-Retina) iPad Air (com.apple.CoreSimulator.SimDeviceType.iPad-Air) iPad mini 2 (com.apple.CoreSimulator.SimDeviceType.iPad-mini-2) iPad mini 3 (com.apple.CoreSimulator.SimDeviceType.iPad-mini-3) iPad mini 4 (com.apple.CoreSimulator.SimDeviceType.iPad-mini-4) iPad Air 2 (com.apple.CoreSimulator.SimDeviceType.iPad-Air-2) iPad Pro (9.7-inch) (com.apple.CoreSimulator.SimDeviceType.iPad-Pro--9-7-inch-) iPad Pro (12.9-inch) (1st generation) (com.apple.CoreSimulator.SimDeviceType.iPad-Pro) iPad (5th generation) (com.apple.CoreSimulator.SimDeviceType.iPad--5th-generation-) iPad Pro (12.9-inch) (2nd generation) (com.apple.CoreSimulator.SimDeviceType.iPad-Pro--12-9-inch---2nd-generation-) iPad Pro (10.5-inch) (com.apple.CoreSimulator.SimDeviceType.iPad-Pro--10-5-inch-) iPad (6th generation) (com.apple.CoreSimulator.SimDeviceType.iPad--6th-generation-) iPad (7th generation) (com.apple.CoreSimulator.SimDeviceType.iPad--7th-generation-) iPad Pro (11-inch) (1st generation) (com.apple.CoreSimulator.SimDeviceType.iPad-Pro--11-inch-) iPad Pro (12.9-inch) (3rd generation) (com.apple.CoreSimulator.SimDeviceType.iPad-Pro--12-9-inch---3rd-generation-) iPad Pro (11-inch) (2nd generation) (com.apple.CoreSimulator.SimDeviceType.iPad-Pro--11-inch---2nd-generation-) iPad Pro (12.9-inch) (4th generation) (com.apple.CoreSimulator.SimDeviceType.iPad-Pro--12-9-inch---4th-generation-) iPad mini (5th generation) (com.apple.CoreSimulator.SimDeviceType.iPad-mini--5th-generation-) iPad Air (3rd generation) (com.apple.CoreSimulator.SimDeviceType.iPad-Air--3rd-generation-) iPad (8th generation) (com.apple.CoreSimulator.SimDeviceType.iPad--8th-generation-) iPad Air (4th generation) (com.apple.CoreSimulator.SimDeviceType.iPad-Air--4th-generation-) Apple TV (com.apple.CoreSimulator.SimDeviceType.Apple-TV-1080p) Apple TV 4K (com.apple.CoreSimulator.SimDeviceType.Apple-TV-4K-4K) Apple TV 4K (at 1080p) (com.apple.CoreSimulator.SimDeviceType.Apple-TV-4K-1080p) Apple Watch - 38mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-38mm) Apple Watch - 42mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-42mm) Apple Watch Series 2 - 38mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-Series-2-38mm) Apple Watch Series 2 - 42mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-Series-2-42mm) Apple Watch Series 3 - 38mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-Series-3-38mm) Apple Watch Series 3 - 42mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-Series-3-42mm) Apple Watch Series 4 - 40mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-Series-4-40mm) Apple Watch Series 4 - 44mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-Series-4-44mm) Apple Watch Series 5 - 40mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-Series-5-40mm) Apple Watch Series 5 - 44mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-Series-5-44mm) Apple Watch SE - 40mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-SE-40mm) Apple Watch SE - 44mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-SE-44mm) Apple Watch Series 6 - 40mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-Series-6-40mm) Apple Watch Series 6 - 44mm (com.apple.CoreSimulator.SimDeviceType.Apple-Watch-Series-6-44mm)
おお、凄いと思ったけが、私がターゲットにしているiOSは14.3で、どれが動くのか分からない。一つ一つ確認しながら試行錯誤するのもいいけど、最新モデルで確認するのが一番無難かもしれない。
Swiftで遊ぼう! - 1023 - EnvironmentObjectの取り扱い
新型コロナウイルス感染症がアウトブレイクしてからというもの、乱れた生活が続いている。仕事柄、無用の外出をしないというスタンスを貫いているので、自宅と仕事場の往復だけのような生活が中心。根っからインドア派なので家に籠もる生活でもストレスを感じていないつもりだったが、馴染みの店には行きたいという衝動に駆られることもある。ニューノーマル時代の生活への変化に対応するためにやることも多く、忙しい日々を送っている。
好きで家に籠もっている生活なら、さぞプログラミングの勉強も捗っていると思うかもしれないが、鬱屈した平日の生活で溜まるストレス発散のため、週末はエンタメ動画を観ることが多いかもしれない。Netflix、Amazonプライム、AppleTV+など、見たい動画も山ほどある。
自宅に籠もる生活と、新しもの好きの性格から、Appleシリコンの新しいMacは手に入れた。MacBook Pro M1 2020とXcode12.4が今の開発環境、いやいやまだ勉強環境か... いつになったら自分のアプリを発表できることやら。
なかなかアプリが公開できないのも私らしい展開なので、気長に付き合ってください。
昨年7月のエントリーで書いた記事で、EnvironmentObjectを何処でインスタンス化するか?なんて疑問を持っていました。
Swiftで遊ぼう! - 1019 - EnvironmentObject実装で疑問❓ - Swiftで遊ぼう! on Hatena
AppDelegate、もしくはSceneDelegateのどちらでインスタンス化したらいいか悩んでいたが、Xcodeがバージョンアップして、「12.4」では、何やら状況が変わってしまっていた。Swift開発環境の変化の速さに全くついて行けてない感は否めないが、食らいついていこう。
Xcode12.4で新規プロジェクトを作る際、オプションに「Life Cycle」が新設されていた。選択肢に「SwiftUI App」と「UIKit App Delegate」があり、「UIKit App Delegate」を選択すれば、今までと同じようにプロジェクトファイルに「AppDelegate」と「SceneDelegate」ファイルが存在する。しかし、デフォルトになっている「SwiftUI App」を選択すると、この2つのファイルが無くなる😩😱😩(←Touch Barから絵文字が便利に入力できるね)
SwiftUIを中心に据えて開発をするなら、やはりデフォルトの「SwiftUI App」を選択するしかないだろう。じゃあ何が違うのか、ちょっと調べて見ると、アプリの初期設定でマルチウインドウ対応かどうかのようんだ。プロジェクトのInfoをみると、「SwiftUI App」ではデフォルトで、「Enable Multiple Windows」が「Yes」になっている。開発ターゲットのプラットフォームにマルチウインドウシステムのMacOSとiPadOSがあるからだと思う。
import SwiftUI @main struct 自分のプロジェクト名App: App { var body: some Scene { WindowGroup { ContentView() } } }
ここで、「@main」という枕詞と「App」プロトコールがあって、イマイチ理解できていない。でも、この単純なコードのみで、今まで長ったらしく書かれていた「AppDelegate」と「SceneDelegate」の代わりになっているということは、これら新しい呪文キーワードで包み隠したってことだろう。じゃあ、今までのSceneDelegateを利用して状態変化を感知するコーディング法の代わりは何か調べてみると、「Environmant型」で用意されていましたね。
import SwiftUI @main struct 自分のプロジェクト名App: App { @Environment(\.scenePhase) private var scenePhase var body: some Scene { WindowGroup { ContentView() } .onChange(of: scenePhase) { phase in switch phase { case .active: print("scene is now active") case .inactive: print("scene is now inactive") case .background: print("scene is now in the background") @unknown default: print("Apple must have added something new") } } } }
じゃあ最後に、Swiftで遊ぼう! - 1019 - EnvironmentObject実装で疑問❓ - Swiftで遊ぼう! on Hatenaの記事で疑問に思っていたEnvironmantObjectのインスタンス化をどこでするのか?そりゃズバリ、このAppプロトコールの中なんだ。本当に単純になっているよね。次のようにするだけ。
import SwiftUI @main struct EnvironmentObjectTestApp: App { // このプロジェクトの名前に「EnvironmentObjectTest」と付けたから var appData = AppData() var body: some Scene { WindowGroup { ContentView().environmentObject(appData) } } }
どうです!このシンプルさ!まさにSwiftUIスタイルって言えるシンプルな実装法だ。もうUIKitプログラミングに戻れないかも。まだまだ勉強を続けるよ。
Swiftで遊ぼう! - 1022 - Opaque Type
2020/21の年末年始は、全集中でSwift UIの勉強!ってできるだろうか。
色々と忘れてしまった概念が多いので、ブラシュアップ、ブラシュアップ、あれ?ブラシュアップって言うけど、ちゃんと理解できていたのか?
まずもって「Opaque Type」を日本語で何て表現したらいいのか分からない。「不透明型」?
いやあ、ちょっと違うな。「不明瞭型」... そんな訳語で表現している人もいないようだ。
ネットで調べると、プログラマの皆さんは、誰もが「Opaque型」と書いている。ということは、「オパーク型」と言っているのだろうか?なんか安易なような気がするけど、やはり英語圏の新しい概念の言葉が、日本語にかみ砕かれるまで時間がかかるのだろう。
Swiftで用意されている、ファンクション、メソッド、クロージャ(どうしてもカタカナ言葉が羅列するな)は、オパーク型を返すように定義できるけど、コンパイルするとき、必ず特定の「型」を持った値を返さないといけない。どこかで聞いた事があるよね。これは「ジェネリック」とよく似ている。ジェネリックは、何となく型の明示法が煩雑で、分かりにくいので、色々と問題があったんでしょう。オパーク型という新しい概念を導入することで、ジェネリックの代わりにしたような気もする。
func reversit(myList: [String]) -> some Collection { let reversed = myList.reversed() return reversed } let reversedList = reversit(myList: ["One", "Two", "Three", "Four", "Five"]) print(Array(reversedList)) // ここで型を明示する必要がある ["Five", "Four", "Three", "Two", "One"]
とこんな風に使うみたい。
Swiftで遊ぼう! - 1021 - 番外編 LIFEBOOK U2/E3 レビュー
全くSwiftプログラミングと関係ない話題が続きます。
久しぶりに、というかプライベートでWndowsマシーンのノートブックを購入したのは、前回話題にしたUnbutuをインストールした10年前のソニーのVaio以来になる。メモリーカードスロットなんて今の人は聞いたこともないレガシーなインターフェイスを備えた古いマシーンではあるが、カーボンの天板を備えたデザイン的に美しいマシーンで、Ubuntuをインストールすることでキビキビ動くようになり実用的に使えると思ったけれど、日本語入力をメインに考えるとMozcではやはり力不足で、テキスト入力マシーンとして使えないという結論になってしまった(Linuxの勉強にはなるけど)。
結局、Windows10マシーンでテキスト入力専用のノートが欲しくなり、検討して購入したのが純国産マシーンの富士通のLIFEBOOKだ。最軽量モデルではなく、長時間バッテリーが選べる軽量マシーンのWU2/E3を選択した。最軽量に比べて数百グラム重くなるけど、自分でつけた簡易スタンドを込めて864gで、かるく1kgを切っている。よく持ち歩いている外付けキーボードをつけたiPad Proは1kgをオーバーしているので、手に持った軽さは圧倒的。
なによりも素晴らしいのが、日本語入力環境であるATOKがスムーズに使えるところだ。iPad Proで外付けキーボードを利用すると、サードパーティーのIMが利用できない。LIFEBOOKの軽量モデルは長時間バッテリーが選ぶことができ、日本語入力するだけなら、軽く10時間以上持ちそうな表示もでる(実際まだ確かめてはいない)から、iPad Proを利用する環境よりも優れた日本語の入力環境を持てたということだ。
日本語入力という点で問題点を挙げてみると、Macの環境で英語キーボードをメインに使っていたので、英語キーボードの選択ができなかったところだろう。でも、富士通の直販サイトで、日本語刻印無しのキーボードを選ぶことができたので、見た目はスッキリさせることができた。考えようによっては、日本語を入力するという点で、やはりキーの数が多い方が便利であろう。Macの環境で日本語と英語の入力切りかえを「Karabiner-Elements」を使って、右コマンドで日本語入力、左コマンドで英語入力に置き換えているが、ATOKの設定だけで、スペースバーの右横の「変換」キーで日本語入力、左にある「無変換」キーで英語に切りかえることができ、Macで入力していた感覚と同じ入力環境を構築できている。また、Control KeyとCaps Lockキーの置き換えも簡単にでき、Caps Lockキーにインジケーターが無いため、置き換えてキートップにシールを貼ると、不自然さは全く無いのも気に入っている。

英語キーボードに慣れていると、特殊キーの入力に手間取るのはしかたないかもしれない。頻繁に入力する「@」「'」「_」「"」なんてキーは、まだブラインドタッチで入力できないが、なんとか許容範囲と思い込もうとしている。
何よりも、Macの環境で使い慣れているATOKを、Windowsに最適化されている環境で使用できているので完璧な日本語入力環境と言えるかもしれない。実は「Control key」2回クリックのATOKイミクルも便利に利用している。Macで頻用している右クリックで辞書検索の環境もWindowsで同様にできるし、日本語文章を書いていくのにWindows環境で全く問題ないという印象でした。というか、Macで日本語を入力する環境を整えるよりWindowsで日本語を扱った方が圧倒的に便利なんだと、改めて感じたところである。
もう一つ、Windowsで日本語を入力する上で、重要なのがフォントだ。MacOSで利用されている「ヒラギノ角ゴシック」は美しく、見やすいフォントでお気に入りになっている。それに比べてWinodwsの初期の頃に使われていた「MSゴシック」は好きになれなかった。しかし、「MeiryoUI」が採用され、Windowsのフォントもかなり改善され美しくなったという印象が持てたので、Windowsマシーンを利用するのもやぶさかじゃなくなった訳だ(この文章もメイリオフォントで書いています)。作業をするのに見た目って結構大事なんだと感じている。自分が心地よいと感じないと作業は進まないものである。
こうやって、文章だけ入力をしていると、マシーン本体は全く熱くならないし、冷却用のファンも回らないので、非常に静かに作業ができる。電源モードに「最大のバッテリー残量」を選択していても、入力作業でもたつくところは無い。11世代のCorei7の力なのかもしれない。入力に全く引っかかりが無いのは、2018年モデルのMacBookPro15inchと全く同じである。
ここまで褒めてばかりいたけど、どうしてもマックユーザーの私が気に入らないところがある。テキスト入力マシーンとして考えると、LIFEBOOKはかなり使える。軽くて長時間使え、そしてキーボードも入力し易い。でも、どうしてもApple製品に劣るところが筐体のデザインだろう。
まず、トラックパッドが狭い。物理ボタンを配置したため更に狭く感じる。物的ボタンが嫌いなわけではないが、小さな筐体で最大限のキーパッドを確保するために感圧タッチトラックパッドを採用して欲しかった
そして何よりも醜いのが、背面のデザインだ。冷却用の吸気のためのスリット孔の配置が醜い。本当に醜い。アップル製品ではあり得ないデザインを富士通のデザインチームは許している。これを許すかどうか、こういう小さな所で製品の売れ行きが左右されるのかもしれない。昔から国産マシーンにみられる醜さが、今でも変わらずあり続けていることを購入して知った(現物見ないでネットで購入したんで)。Apple Silicon M1 Macbook Aiiが発売される前だったので軽さとバッテリーの持ちで選んだけど、道具として使い続けたいというモチベーションはかなり低下する。購入が失敗だったと思うぐらいだ。M1 Macbook Airも購入してしまうかもしれないが、テキスト入力マシーンとしてどこまで使えるか、しばらく検証しいきたいとは思っている。