Swiftで遊ぼう! - 282 - Autolayoutの実習 - Magic Number
Swiftで遊ぼう!の古い記事-> Life-LOG OtherSide
質問 : Swiftで遊ぼう! - 252 - FaceViewプロジェクト始動 - Swiftで遊ぼう! on Hatena
スタンフォード大学のポール先生の講義をすすめていきます。Lecture7はかなり手強かったですね。必ず復習をすることを誓い先に進みます。
Lecture8のテーマはViewControllerのライフサイクルとAutolayoutです。ViewControllerの生成と消滅のタイミングを知っておく必要があるのでしっかり講義を聴きましたが、これまでと同様で半分ぐらいしか理解できませんでした。
ViewControllerのライフサイクルの深い理解は今回パス。これも後で復習をすることにします。
そして、Autolayoutです。
このテーマは、ポール先生の講義を聴く前にある程度理解していたので分かり易かったです。
復習という気持ちで講義を聴きましたが、やはりポール先生、学ぶことは色々ありました。
具体的に説明を進めるために、新しくプロジェクトを作りましょう。もう慣れたものです。Single View Applicationで「Autolayout」と名前をつけてセーブします。
今度はレイアウトのデモなので、いつもの手順でViewControllerの改名はしません。
Main.storyboardにText Field、Label、Buttonを並べてコンストレイントを設定します。

以前に説明したフィリング(ポール先生はスペーサーと呼びます)を使って左右の幅を等間隔に開けるテクニックが紹介されていました。
マジック・ナンバー(Magic Number)
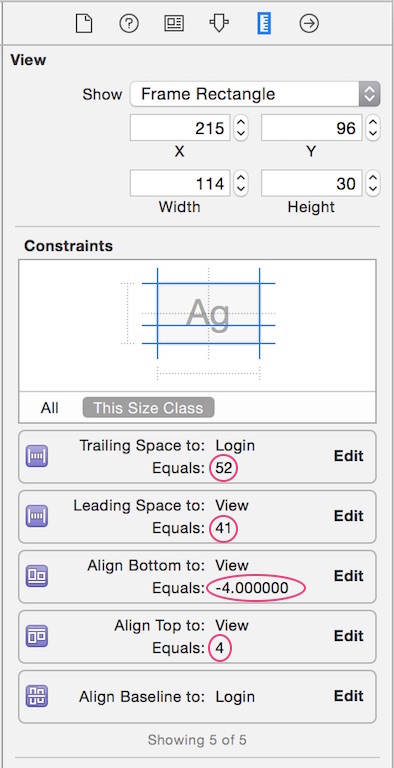
警告ライン(オレンジライン)の出てないレイアウトをじっくり見ると分かると思いますが、ボタンの位置が微妙にずれてます。特に「Change Security」ボタンにズレがあります。このボタンを選択してサイズ・インスペクタを表示させるとその理由が分かります。

コンストレイントに赤丸で括った中途半端な数字が並んでいますね。これは「マジック・ナンバー」と呼ばれ、基本的に「0」か「Use Standard Value」にして調整するテクニックが紹介されています。
しかしながら、「Change Security」と「Login」ボタンの間隔にスタンダードな値はありません。こういう場合は自分で具体的な数値を入力します。デモでは「50ポイント」にしてました。重要なことは、自分で長さや大きさを指定する場合、「スタンダード値を使わない理由」の妥当性を常に考えなければならないということです。
今日はここまで。