Swiftで遊ぼう! - 665 - @IBActtionの復習
- Swiftで遊ぼう!の前書き-> Life-LOG OtherSide
- Swift2.1 & Xcode7.1対応の日本語版アップルチュートリアル!
- Table View実装チュートリアルをXcode7.3で解説
- Core Data シンプルチュートリアル
- 私の本業、オフィシャルなブログ-> Life-LOG
久しぶりにポール先生の講義を聴いています。
Developing iOS 9 Apps with Swift - Free Course by Stanford on iTunes U
まだ講義1の「Course Overview and Introduction to iOS, Xcode, and Swift」をまとめています。
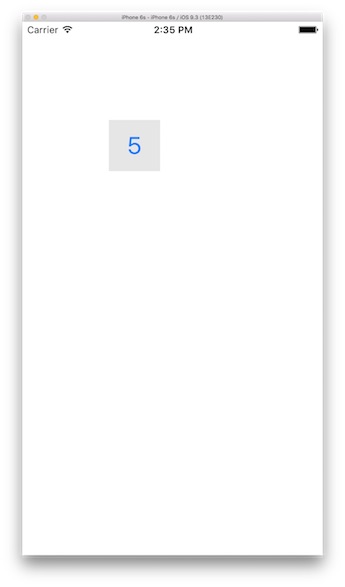
Calculatorデモで真っ白なMain.storyboardにUIButtonを設置します*1。インスペクター・ペインにあるアトリビュート・インスペクタからサイズを「64×64」、フォントサイズを「30」バックグラウンドカラーを「ライトグレー」に設定を変えてシュミレーターを動かします。

 「@IBAction」の繋ぎ方
「@IBAction」の繋ぎ方
これでボタンの設置ができましたが、ボタンを押しても何も生じません。それは処理のコードを書いていないからです。このViewに設置しているボタンを制御するのがController(ViewController.swift)です。
Main.storyboardとViewController.swiftのファイルを並べて表示させます*2.
次に「5」ボタンを「Ctrl + ドラッグ」してコードに引っぱります。

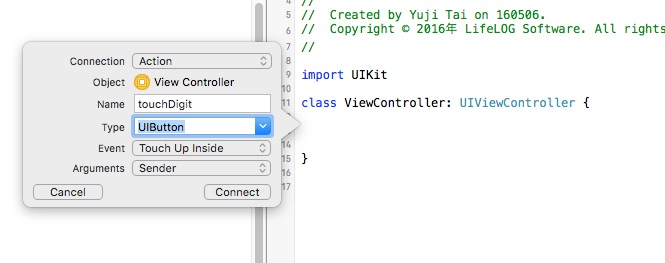
クラス内でドラッグをリリースさせると次のようなダイアログが出現します。

メソッドを作りたいのでConnectionから「Action」を選択します*3。Nameに付ける名前はコード内でメソッド名になります。そして重要なのがTypeを変更することです。デフォルトでAnyObjectになっていますが、必ずUIButtonに変更するように強調しています。宿題の課題でもこの変更を忘れないように注意しているのでかなり重要です。
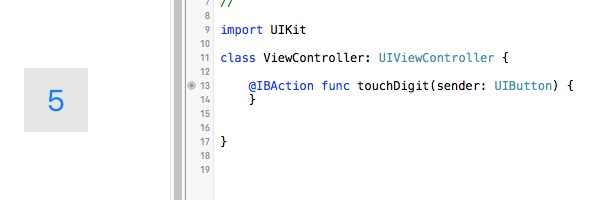
Connectボタンを押すと、次のようにコードが生成されます。

コードの頭に●がありますが、これはコードがstoryboardにあるボタンと繋がっていることを意味します。更にFunctionとMethodの説明が入りますが、私は次のページにまとめています。
Swiftで遊ぼう! - 362 - Swift 2.0 : 関数(Functions) - Swiftで遊ぼう! on Hatena
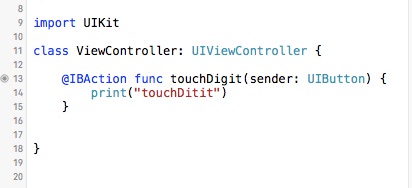
コンソールにプリントすることでメソッドが動いているかどうが確認したいので、メソッド内に次のコードを加えます。

シュミレーターを動かしてボタンをタップすればコンソールに表示されました。

これでメソッドがちゃんと動いていることが分かりました。
今日はここまで。
*1:オブジェクト・ライブラリからButtonをドラッグ&ドロップします。まだレイアウトの説明をしていないのでiPhoneシュミレーターでオブジェクトが見えるように左に寄せて設置します。
*2:Main.storyboardを選択した状態でアシスタント・エディタをクリックすると、stroyboardの隣にViewControllerが開きます。
*3:プロパティの場合はOutletなので、@IBOutletプロパティができます。@IBOutletは次に詳しく説明しています -> Swiftで遊ぼう! - 544 - 「Swiftで遊ぼう! - 142 - Xcode6でConnection」のXcode7バージョン - Swiftで遊ぼう! on Hatena